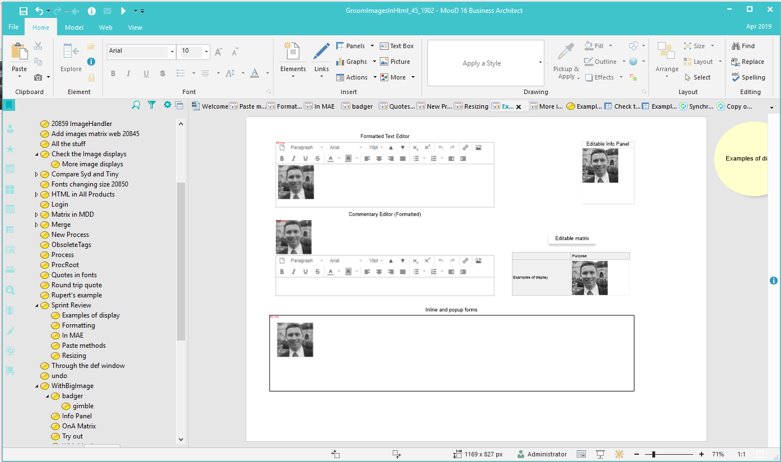
Images can be inserted and viewed in the Definition Window in Business Architect

Definition Window to display Images
Ways to add a picture:
- Copy an image file from File Explorer and paste
- Copy an image from e.g. a Word document and paste
- Paste an HTML fragment containing one or more images (images are converted to PNG)
- Paste a Word fragment containing one or more images (images are converted to PNG)
- Browse to local file using the ‘Insert Picture’ button

Supported image file formats:
|
Supported picture formats: |
Supported picture formats which will beconverted into PNG: |
|
PNG JPG GIF (including animated gif) |
EMF Enhanced metafile WMF Metafile BMP BID ICO |
N.B. There is no limit to the size of an uploaded file.
Web Editor to handle paste, drag drop and insert of images
Ways to add a picture:
- Drag an image file (or multiple files) from File Explorer
- Copy an image from e.g. a Word document and paste
- Copy an image from a website and paste *
- Browse to local file using the ‘Insert Picture’ button

Ways NOT to add a picture – these methods will not work:
- Paste an HTML fragment containing one or more images – images will be stripped
- Paste a Word fragment containing one or more images – images will be stripped
-
* N.B. Copying an image from a website may not work, depending on how the image is included in the page (e.g. if the image is background).
Supported image file formats:
|
Supported picture formats: |
Supported picture formats which will beconverted into PNG: |
|
PNG JPG GIF (including animated gif) |
EMF Enhanced metafile* WMF Metafile* BMP BID ICO |
Image size limits:
- The maximum size (in KB) of image which may be uploaded is determined from the configuration of the web server. The default is 4 MB.
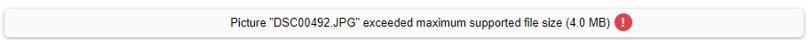
- If a larger image is pasted into the web editor, a message informs the user of the limit.

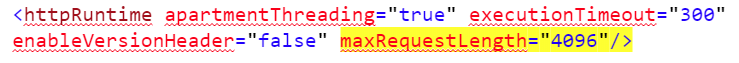
- To allow upload of larger images, the following configuration can be modified in the web.config file (value is in KB):
-

- If this is modified, ensure it is not greater than the maxAllowedContentLength (in Bytes):

- Note that this limit exists to mitigate denial of service attacks, so do not set it higher than is necessary.
Formatting an image
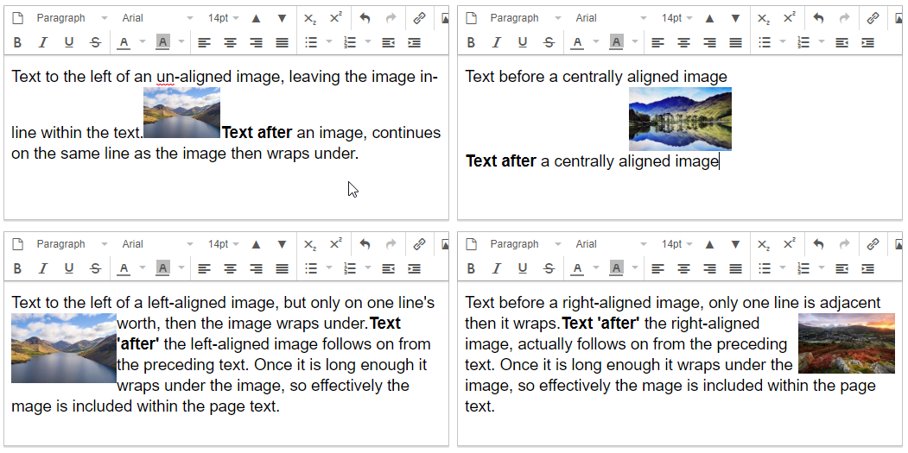
N.B. Options and behaviour for text flow around an image differs between editing in the Web and editing in the Definition Window in BA.

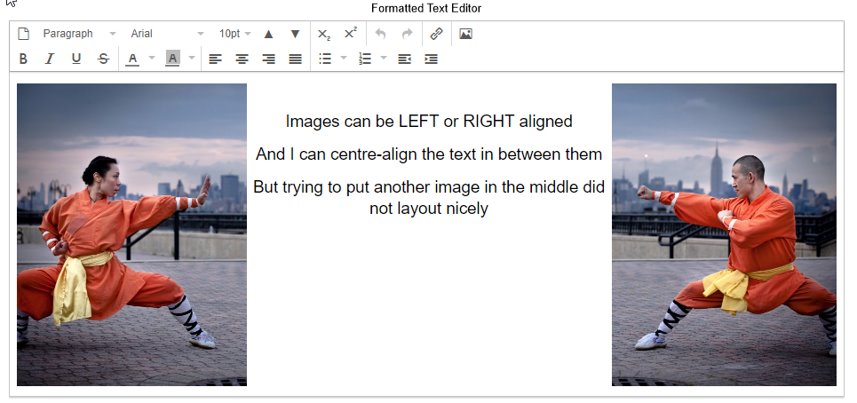
Formatting an image, text flow around an image:

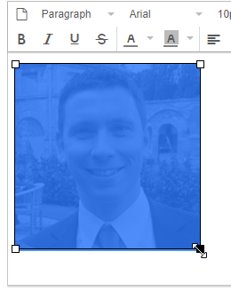
Formatting an image, resizing
Images can be resized in the editor using drag handles.
Aspect will always be retained.
Note that this operation changes the dimensions of the  displayed image, NOT the size in bytes.
displayed image, NOT the size in bytes.
Adding large images then resizing them to be small in the editor will lead to database bloat and unnecessarily long page load times.
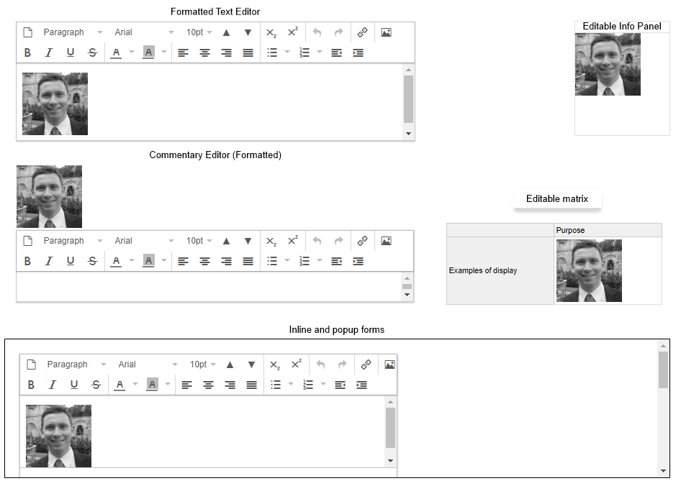
Web controls which use this editor

MooD formatted text fields display images in BA and Web
Business Architect:
Model canvas:
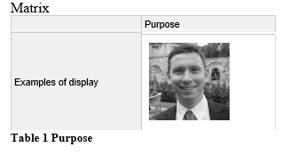
Matrices:
Matrix editor Matrix export


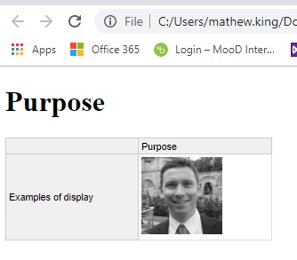
Model Driven Documents:



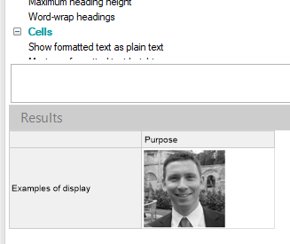
Where images won’t display;
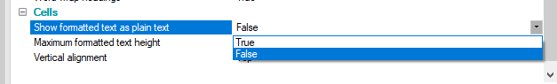
In Matrices which are configured to display html as plain text (default)

In web controls which display Formatted Text fields as plain text


Comments
0 comments
Please sign in to leave a comment.